
 最近有个朋友搬了新家,需要购买一些家具,我陪他去了不少家居卖场,其中有家店令人印象深刻!
最近有个朋友搬了新家,需要购买一些家具,我陪他去了不少家居卖场,其中有家店令人印象深刻!这家店里摆满了家具,进店时你需要侧身才能通过过道,而且你要随时注意脚下,以免被那些零碎的小部件给绊倒。如果你需要从展架上拿东西,那更要小心,因为其他东西可能会掉下来。
朋友看上了一个床头柜,为了看看床头柜的细节,几个店员不得不把邻近的大桌子和梳妆台搬开。虽然我的朋友有一长串需要采购的商品,这家店也恰好有,但是我们并没有待太久,什么都没买就走了。
我想,这家店需要重新考虑一下店面的设计和布局,更好的利用店内有效的空间。
许多网站也有类似的弊病,试图把一切都放一个页面上展示,缺乏足够的留白区域来帮助客户找到他们想要的。
“Less is more”,20世纪30年代著名的建筑师路德维希·密斯·凡德罗说过的一句话,意思是“少即多”!这是一种提倡简单,反对过度装饰的设计理念。简单的东西往往带给人们的是更多的享受。

什么是“留白”?
“留白”并不一定是白色,而是指设计元素之间的空白或负空间。留白和负空间的术语近年来被交替使用,它们指画布(或数码设备屏幕)上不包含任何内容的空间。简而言之,留白就是空白。
很多新入行的设计师认为,页面就是要用设计元素布满,不能留下空闲区域,否则就是浪费。通常来讲,这样做不利于设计出好的作品。
为什么要用“留白”?
合理使用留白将会让你的设计更纯粹、更专业,让你的设计仿佛会呼吸,让访客更容易吸收你的内容。留白有助于创作高效的设计流程和有助于实现设计元素的平衡。
正如,没有白天就没有黑夜,没有冷就没有热。设计元素和空间应该是相互独立却又相互作用的阴阳。“阴阳平衡”才是好的设计。
如果你的页面堵满了各种元素,那么人们很难找到哪个元素才是重点。留白能够让你的某个元素脱颖而出,让主题更加突出。
那么留白是不是浪费?让我们看看大品牌是如何做的。

Apple

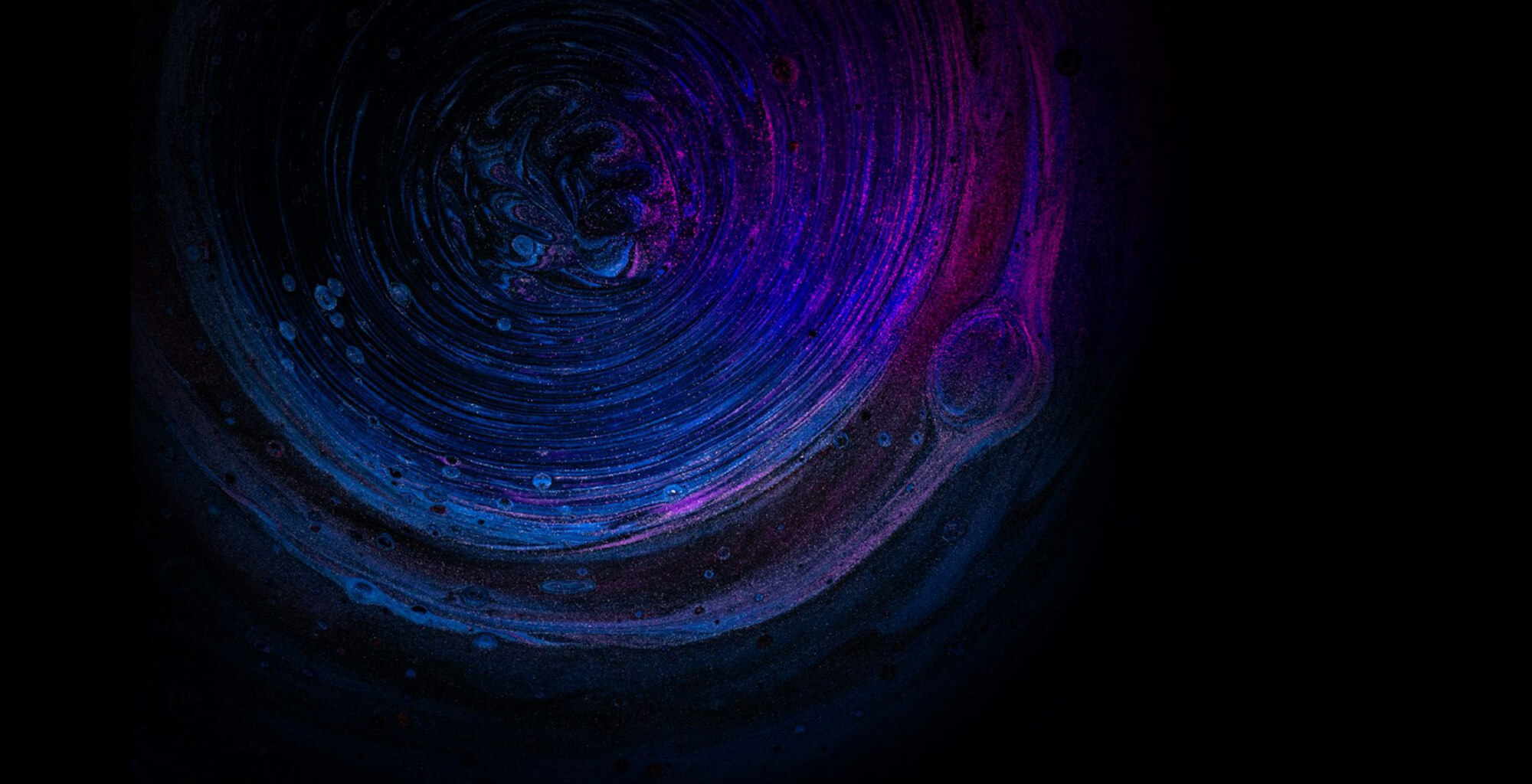
Gucci
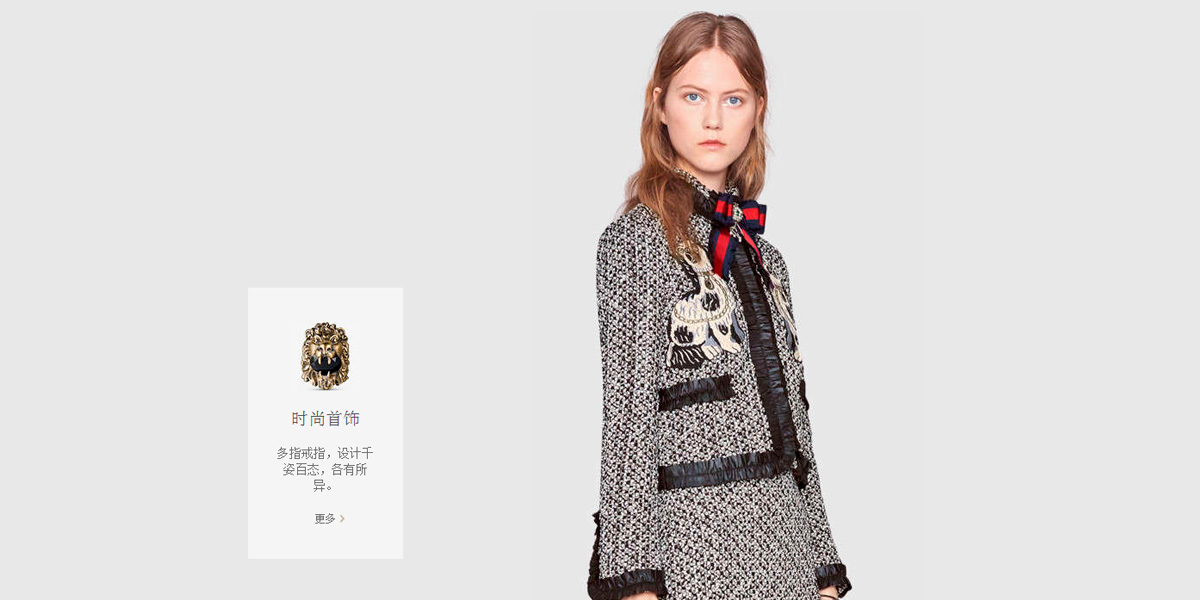
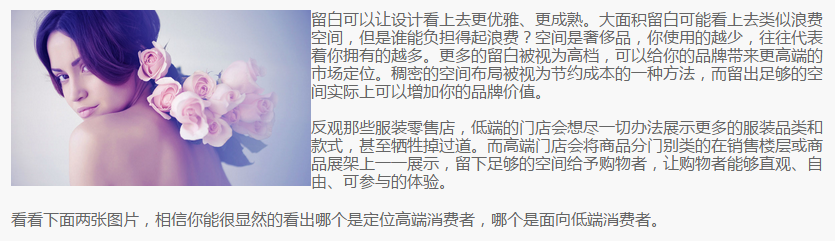
留白可以让设计看上去更优雅、更成熟。大面积留白可能看上去类似浪费空间,但是谁能负担得起浪费?空间是奢侈品,你使用的越少,往往代表着你拥有的越多。更多的留白被视为高档,可以给你的品牌带来更高端的市场定位。稠密的空间布局被视为节约成本的一种方法,而留出足够的空间实际上可以增加你的品牌价值。
反观那些服装零售店,低端的门店会想尽一切办法展示更多的服装品类和款式,甚至牺牲掉过道。而高端门店会将商品分门别类的在销售楼层或商品展架上一一展示,留下足够的空间给予购物者,让购物者能够直观、自由、可参与的体验。
看看下面两张图片,相信你能很显然的看出哪个是定位高端消费者,哪个是面向低端消费者。

优衣库

义乌
如果有效的使用“留白”?
有效利用“留白”的第一步就是使用。不要试图把页面堵满元素,不要试图把一切都写在一个页面上,在设计元素周围留出空间。
利润和投资都是你的朋友,认清它们你将会张弛有度,更明白哪些元素是最重要的,哪些元素是次要的。
使所有的元素之间有一定的边距,而不是贴紧边缘。比如下面两幅图,哪个更容易阅读?更美观?相信你一目了然。

无边距

有边距
行高是大家比较熟悉的一个属性,使用CSS设置一个两行的行高,让网页上的文字看上去通透,易于阅读。
行高没有绝对的规定,大多数人采用的默认设置,但我更喜欢行高是字体大小的1.5倍,比如你的文字大小是12px,那么行高可以设置为18px。
使用标题来区分内容段落,尽量让标题靠近接下来的内容并且要与之前的段落保持合适的距离。这样的空间设置会让你的内容更容易浏览和阅读。
结语
“Less is more”是引导简洁、清晰这一良好设计的重要理念。所有的设计都应该是尝试解决问题,而不是制造困扰。
网页设计的目的旨在解决如何与浏览者进行清晰的沟通,页面上存在过多的信息并不能清楚地传到核心信息。让浏览者能够找到他们想要的信息,注意力集中在他们关心的信息上才是设计的核心所在。
留白或负空间是任何设计的一个重要组成部分,没有它就没有设计。