

字体选择是决定网页设计成败的关键细节
从传统的衬线字体到创意脚本字体,选择出色的字体对于每个网站项目都是必不可少的。但是有这么多的字体选择,选择哪种字体最适合且具有视觉冲击力呢?
为了帮助客户确定一些最适合网页设计的字体,我们深入研究了过去几年国内外著名公司网站的字体选择。我们发现有11种不同字体的使用率一直高居榜首。
最适合网页设计的字体
Roboto
Roboto字体是非常受网页设计师喜爱的字体。因此在过去几年中,基本的无衬线的Roboto以及Condensed和Slab变体一直被网页设计师大量使用也就不足为奇了。

Roboto字体系列在粗细、宽度和样式方面提供了广泛的变化,使网站字体设计具备了多样的选择性。Roboto压缩版本文件比较小,占用更小的主机空间,同时也提供了更高的下载传输效率。
Roboto字体对许多以书写字为主的语言具有出色的字符支持,包括拉丁扩展(适用于所有欧洲语言)、西里尔字母(俄语/保加利亚语/乌克兰语等)、希腊语和希伯来语字母等。因此Roboto字体是多语言网站的完美选择。
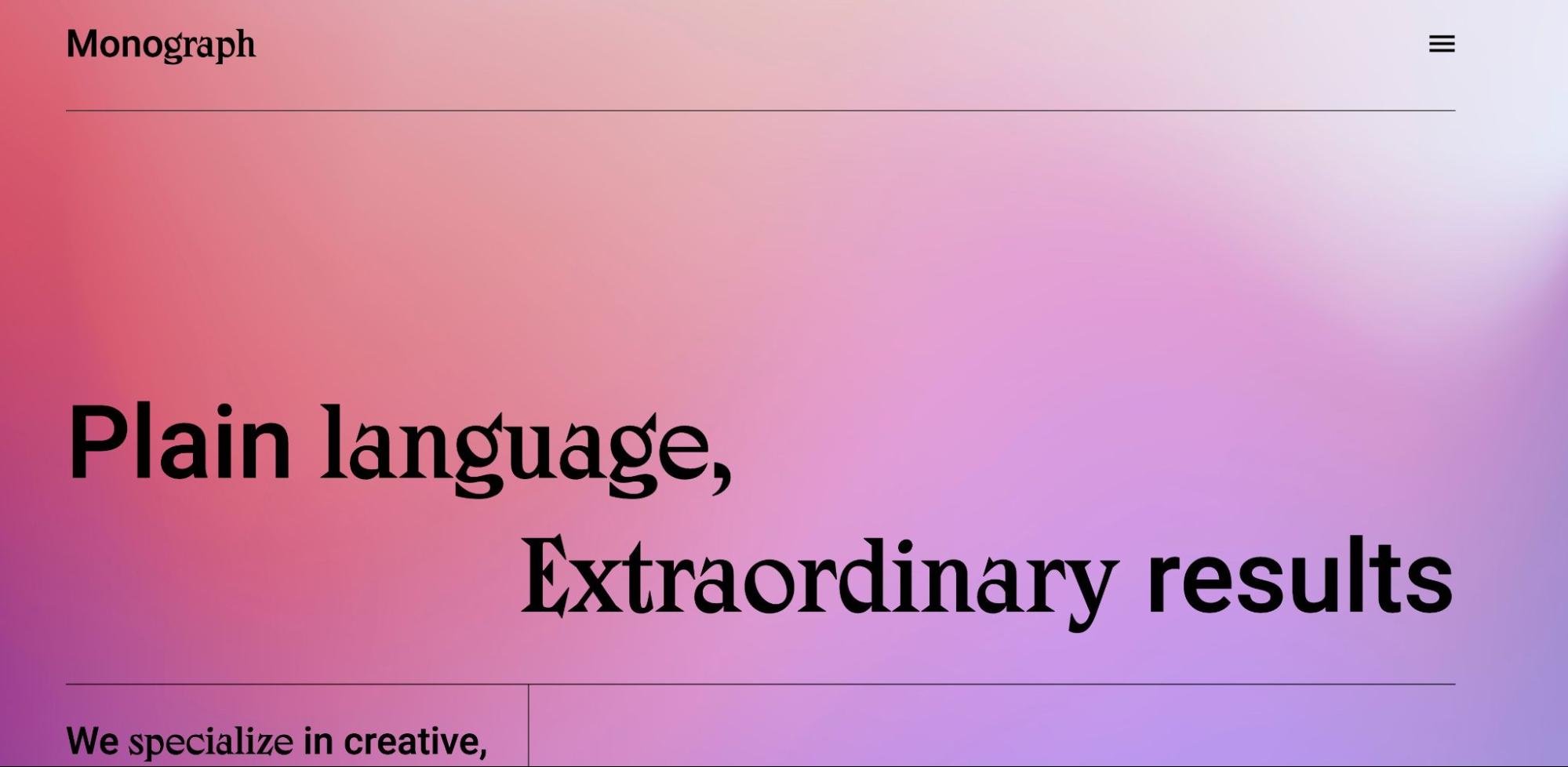
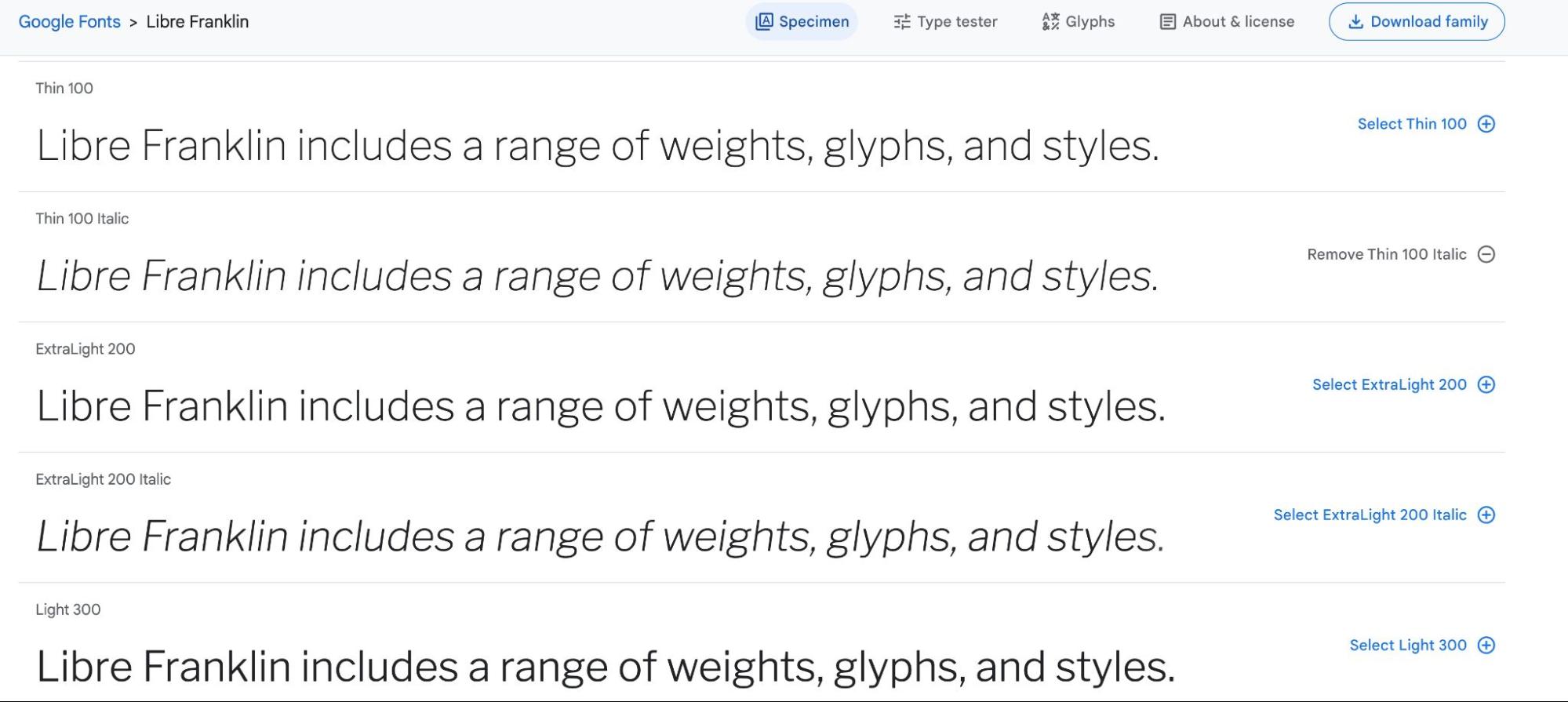
Libre Franklin
Libre Franklin是一种现代且多功能的网络字体,将经典的美国字体美学带到了互联网上。Libre Franklin支持基于拉丁语的语言和非拉丁语,如希腊语、西里尔语和阿拉伯语。Libre Franklin也是多语言网站的常见选择。

Libre Franklin是经过数字优化的字体。这确保了无论屏幕大小或观众放大或缩小多远,字体都保持清晰。Libre Franklin还拥有700多个字形和三种不同的字重,为设计师提供了大量的排版设计选择。
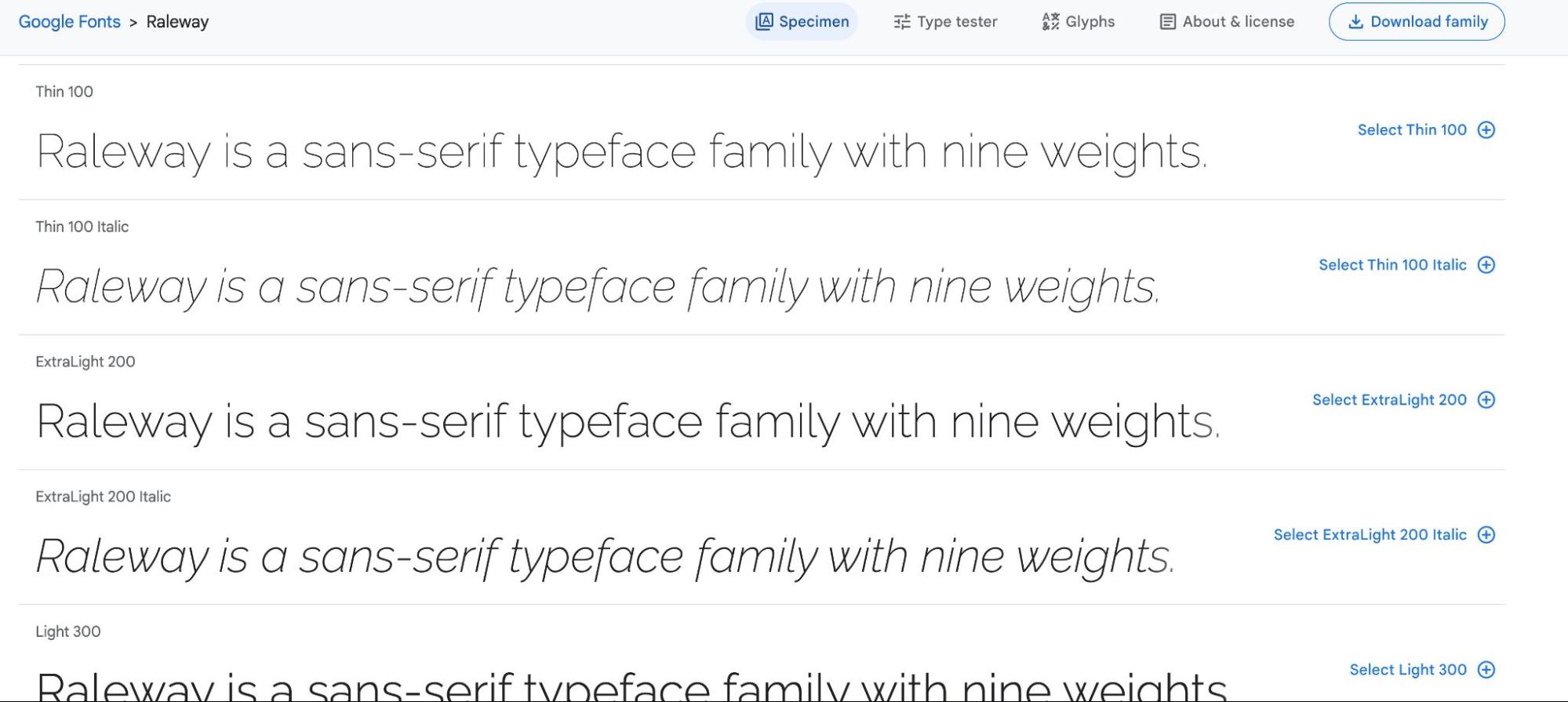
Raleway
Raleway是一种sans serif字体,采用开放式字母形式,便于在屏幕上阅读。由于Raleway具备各种粗细、宽度和风格(包括花饰、连字、分数、旧式数字、箭头和带圆圈的字母),这也就为设计师在经典字体进行设计时提供了更多的选择。

Windows和Mac操作系统都支持 Raleway。你也可以直接调用Raleway在Google Fonts的CSS链接,这样设计人员就不用担心字体许可或客户端没有这个字体文件了。
Inter
Inter专为屏幕和用户界面而设计。由于它是一种可变字体,Inter字体在响应式设计中的表现尤为出色。它可以轻松适应不同的屏幕尺寸和分辨率,确保您的网页内容在包括小屏幕以内的所有设备上始终易于阅读。

Inter具有一系列风格选择,允许设计师在他们的字体排版中添加细微差别。Inter还是一个开源项目,设计师可以选择对其进行定制以满足特定得需求。
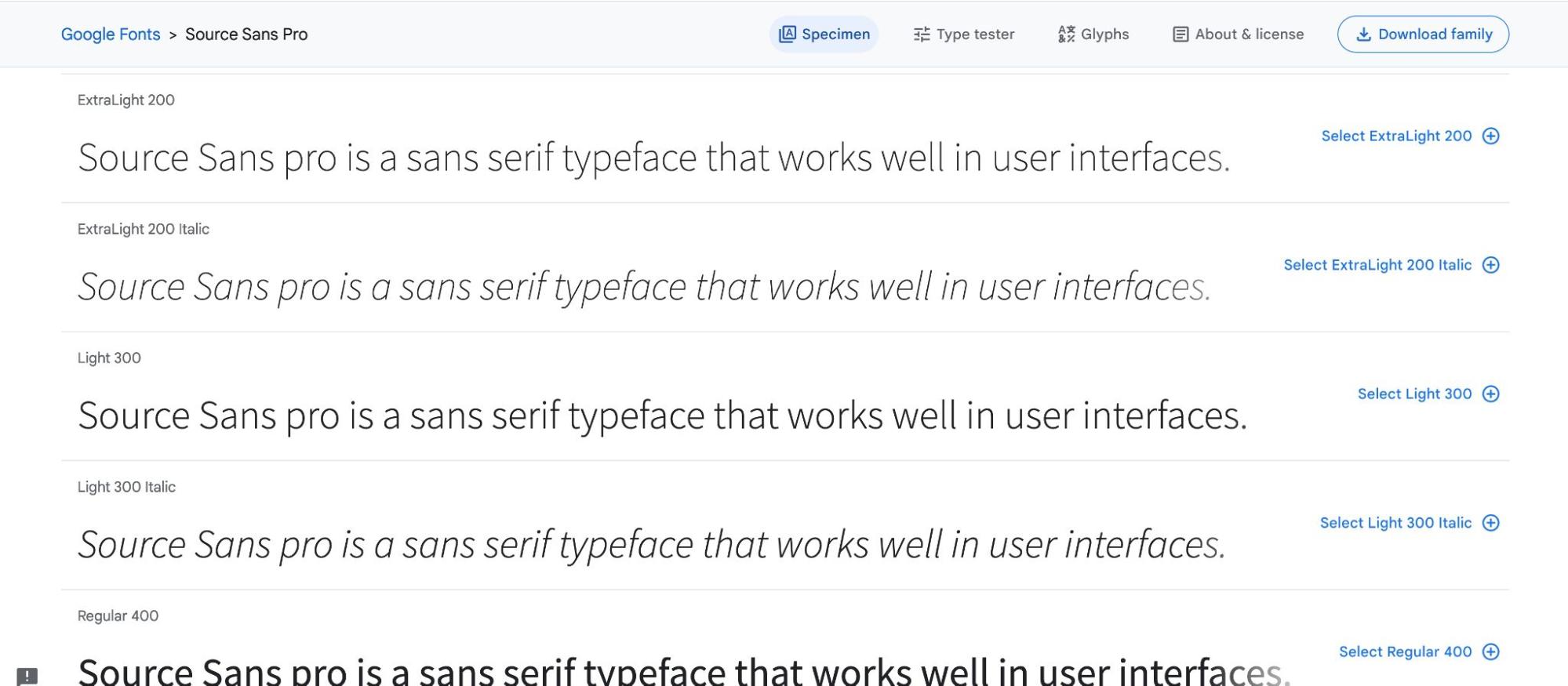
Source Sans Pro
Source Sans Pro是网页设计的最佳字体之一,Source Sans Pro是专为最大程度地提高网页的易读性和可读性而设计的。这种无衬线字体具有清晰简洁的字形,非常易于浏览。宽大的间距还有助于Source Sans Pro在繁杂的网页背景或图像中脱颖而出。

Source Sans Pro的字符集涵盖200多种语言和变体(如西里尔字母、希腊语和越南语),也是多语言和国际网站的理想选择。此外,这款字体采用抗锯齿技术设计,即使在低分辨率屏幕上也能让它看起来很棒。
Poppins
Poppins字体是一种无衬线字体,可以处理拉丁字母、印地语或梵语等语言使用的梵文系统中的字符。如果您正在寻找一种国际通用的字体,Poppins是一个不错的选择。

Poppins的几何形状使字体在小尺寸时仍可读,而其现代而优美的曲线在大屏幕或移动设备上放大时看起来非常醒目。它非常适合需要风格突出、高清晰度和易读性的Web和UI设计。
此外,Poppins的OpenType功能提供了大量自定义文本的潜力。例如,连字可用于将两个或多个字符组合成一个字形,从而帮助设计人员创建更有趣的排版效果,却不会影响浏览器和设备的可读性或兼容性。
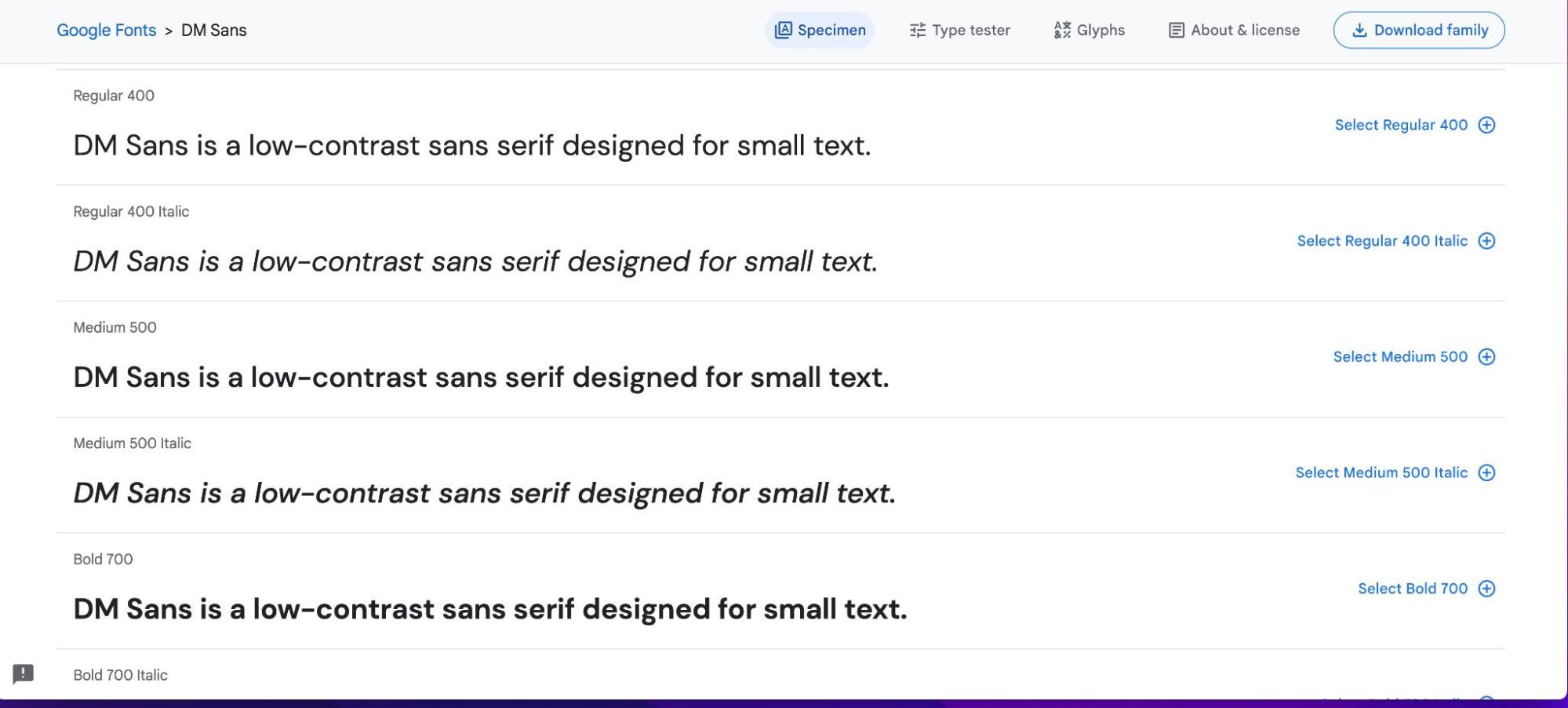
DM Sans
DM Sans字体具有干净、现代的外观,非常适合极简主义设计。这种无衬线字体具有带圆角的几何形状,给人一种友好而专业的视觉体验。因为它适用于小字体,因此一些网站上的正文通常采用DM Sans字体。

得益于拉丁语扩展字符集,DM Sans适用于英语和西欧语言。除此以外,DM Sans还包括分数、序数、上标、下标、区分大小写的形式、比例数字和表格数字等OpenType功能。
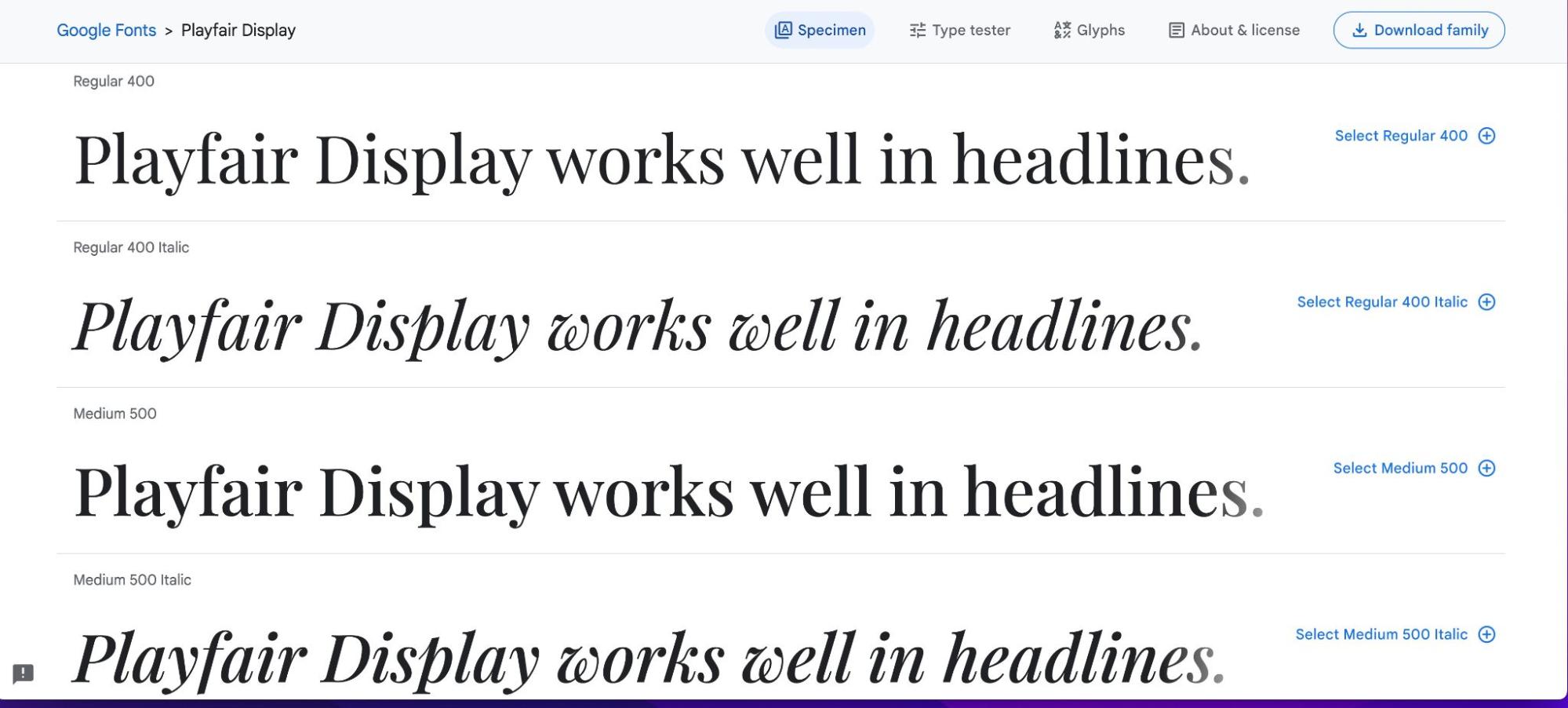
Playfair Display
Playfair Display是一种衬线显示字体,具有强烈、大胆的线条和现代感,非常适合标题和标题。该字体具有略微浓缩的字符,具有开放的形状和圆形的终端,因此它也适用于小文本内容。

Playfair Display也同样适用于英语和西欧语言,且包括分数、序数、上标、下标、区分大小写的形式、比例数字和表格数字等OpenType功能。
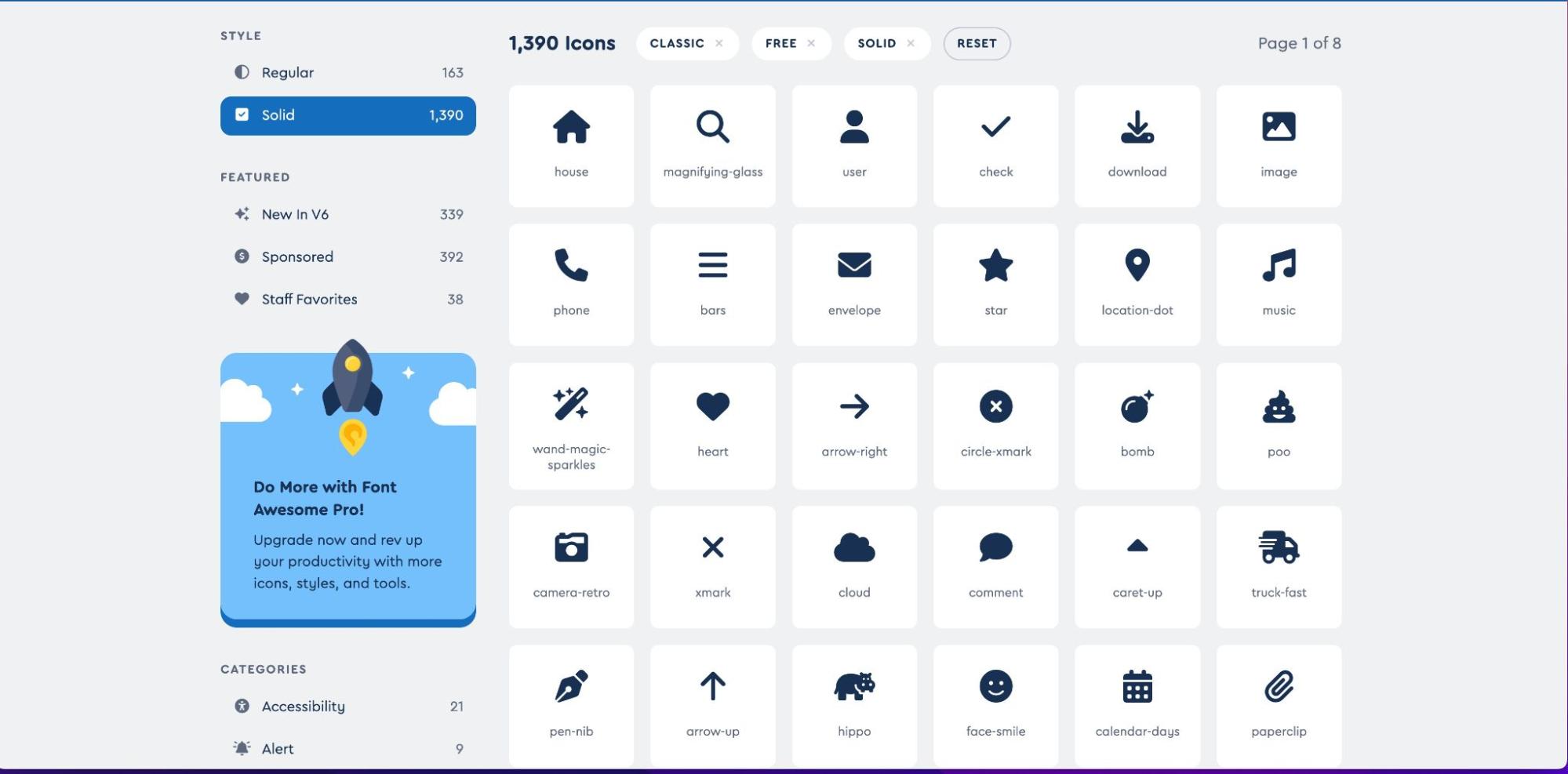
Font Awesome
从技术上讲Font Awesome(FA)并不是字体,而是网页设计中使用的强大的图标字体库。Font Awesome是一组可以添加到任何网站的高度可定制的图标字体。这些图标集非常棒,因此它们在UI和网页设计中非常受欢迎。

Rubik
Rubik(魔方)是另一种几何无衬线字体,可通过Google Fonts获得。
在网站上,Rubik非常适合大标题和小标题,尤其是当标题与更传统的衬线字体结合用于正文文本的时候。Rubik字体系列包括九种字重和一系列令人印象深刻的OpenType功能,非常适合想要易读字体但仍留有一定创意空间的设计师。

Rubik不仅适用于基于拉丁字母的字母表,而且还支持俄语或保加利亚语等西里尔文字。
Lora
Lora是一种优雅、现代的字体,独特地融合了旧式衬线字体和现代无衬线元素,可以为任何设计项目增加独特的美感。凭借其略微浓缩的字母,它有助于将用户的注意力吸引到页面上的标题或突出重要的视觉效果,同时还能提供出色的易读性。

Lora除了四种宽度和九种粗细之外,还包括许多连字,这些连字允许其字母形式优雅地连接起来,而不会影响其在不同大小或在不同上下文中使用时的可读性。
您将在下一个设计中使用哪些字体?
最终,为您的网站选择“正确”的字体归结为在创意、易读性和可访问性之间取得平衡。选择字体时,不仅要考虑视觉效果,还要考虑它是否是可访问的网页安全字体(在所有浏览器和设备上普遍安装的字体)。