
最近似乎很多人都在网站设计中使用白色背景。黑色和图案好像消失了一般,虽然它们在设计过程中占据了重要的一段时间。







白色是一种简单的颜色(色彩学中白色不是颜色),它是可以凸显出周围元素的颜色。






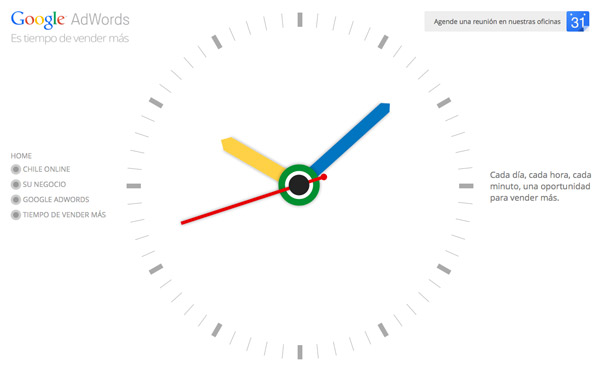
使用白色背景似乎是让设计看起来干净整洁最简单和最安全的途径,但有些时候情况并非如此。网页设计中使用白色背景需要同时处理文本和图像内容,白色背景还需要与整体设计协调一致。同时,白色背景在总体设计方案中需要有目的性和美观性。
那么设计师做了什么才让白色背景进行了有效传达呢?让我们讨论一下。
为什么使用白色背景?





虽然使用白色背景一直是一个流行的选择(因为它是在HTML和CSS中的默认设置),但近几个月来,这种颜色才在设计中重新流行起来。
几年前,设计趋势还是使用黑色或深色的背景。但最近我们发现相当数量的网站或APP开始使用白色背景,同时更多设计师们也正在为各种不同的(或更具创造性的)项目使用白色背景。
虽然我们不能直接指出为什么会发生这种情况,但从这类站点数量的快速增长来看,这是一种趋势。
我们注意到白色背景和两种网页设计趋势之间的关联:
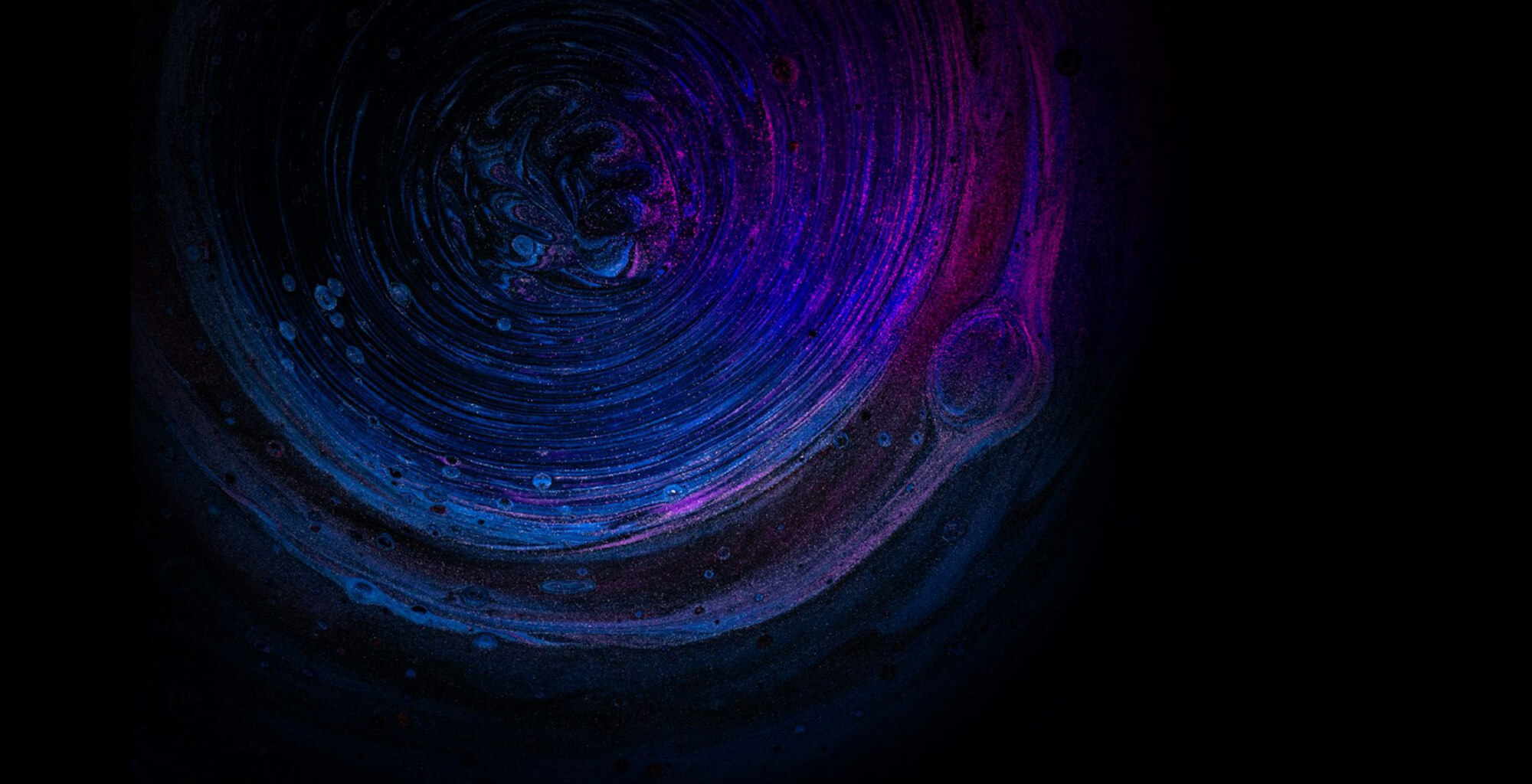
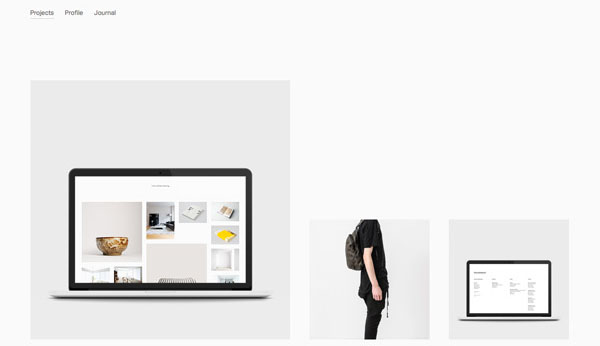
响应式设计:响应式设计和各种设备的网格式布局有助于简单的白色背景重新流行,因为它很易用,而且总是看起来很自然。在一些响应式布局中,页面限定到特定像素宽度的网格布局时,很多其他颜色或图片作为背景的网格布局通常会出现明显的“边缘”,这让整个布局看起来很不协调。如果整个背景为白色,则这类“边缘”就不会存在,整个布局看起来更协调统一。
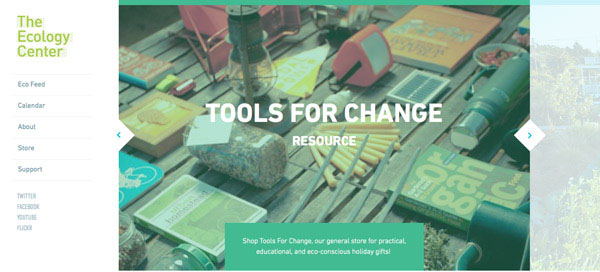
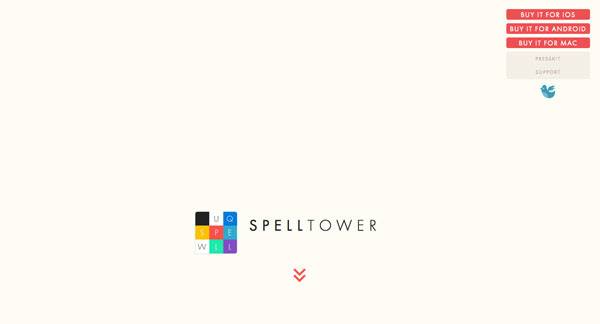
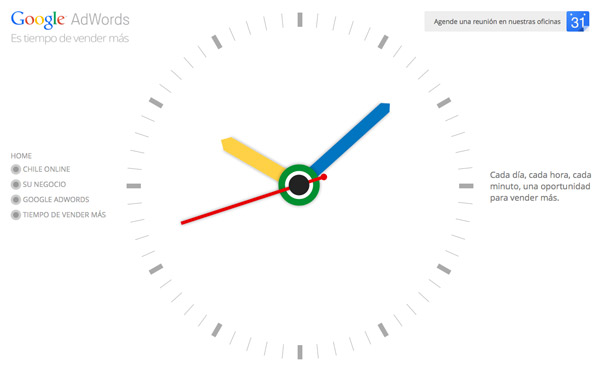
简约风格:简约仍然是一个主要的设计趋势(2013年时就开始流行),白色背景是简约的缩影。白色也可以很容易地和许多明亮、大胆的颜色搭配使用,从而突出这些颜色及内容。
白色的象征与意义


白色是一种简单的颜色(色彩学中白色不是颜色),它是可以凸显出周围元素的颜色。
白色,从本质上说是纯洁、信仰、光、清洁、可能性、柔软的颜色,通常是积极的象征。
不过作为背景色,白色更像是一个最佳配角。白色兼容很多颜色,能让它周围的设计表现出全部的意义。例如,当白色作为背景色,在与粉色和手写体字体搭配时,设计将具有女性特征。
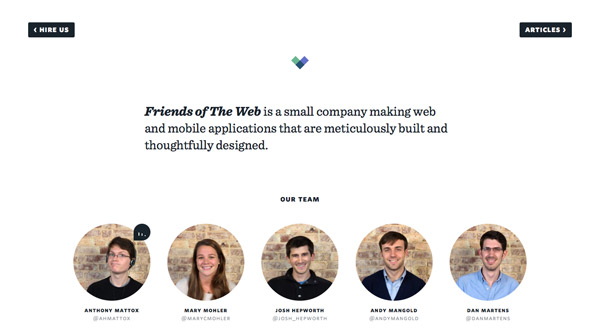
白色作为背景色强调清晰度,消除了当前趋势使用中的视觉障碍和杂乱。将视觉强调到设计的某一重要部分(如颜色、文本或图像)通常是极简设计的整体视觉美学的一部分。
白色的使用技巧
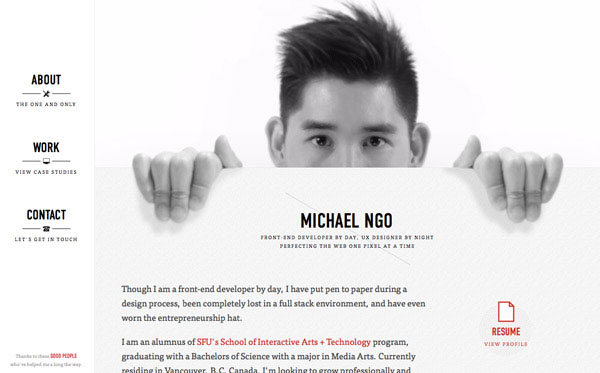
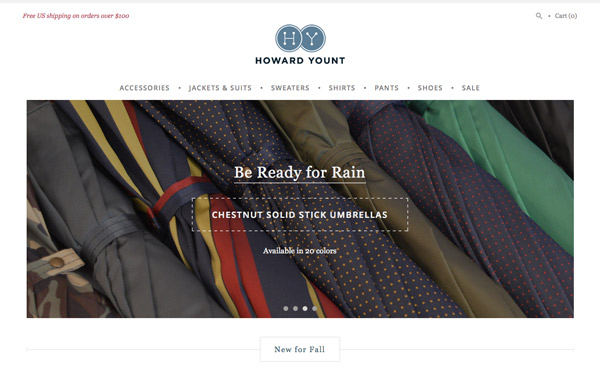
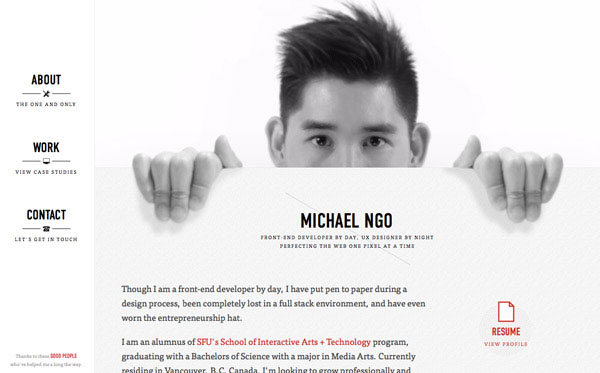
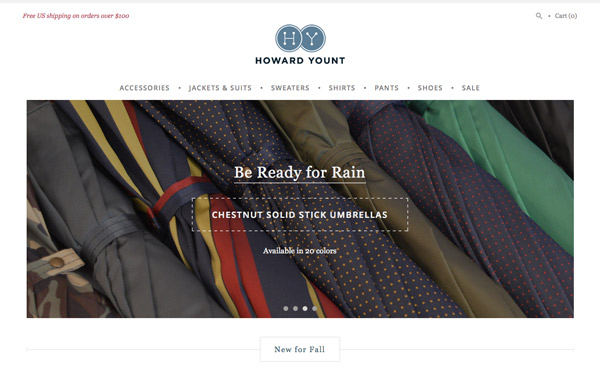
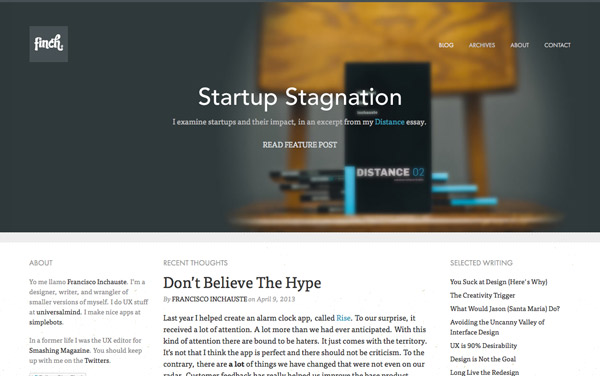
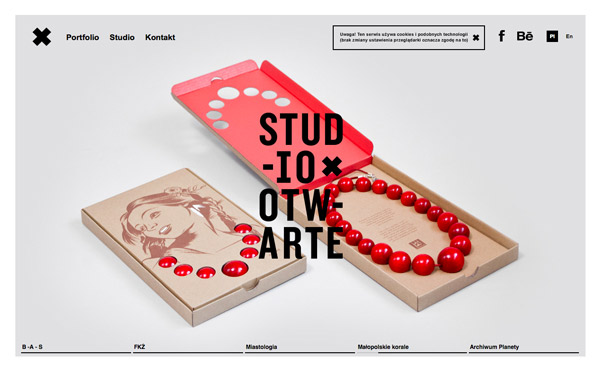
合理使用对比度:在白色背景下选择深色或明亮颜色作为与用户交互的颜色。我们在网页设计时通常使用黑色(或深灰色)作为文本内容的颜色,因为这样内容更容易看到和阅读。图像也是如此,选择色调不太白的图像或者考虑在图像周围使用黑色边框,将会让它与鲜明的背景分开。



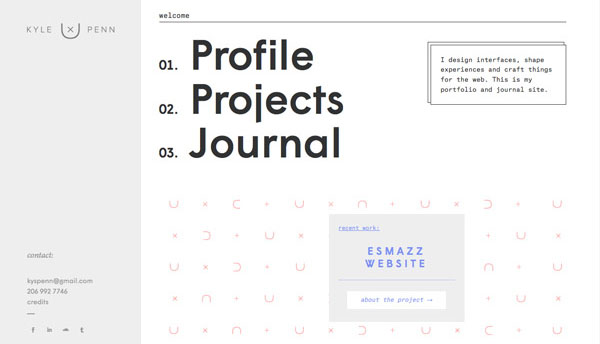
保持简单:白色的本质是简单。为了获得最大的冲击力,选择一个简单的或简约风格的设计方案。

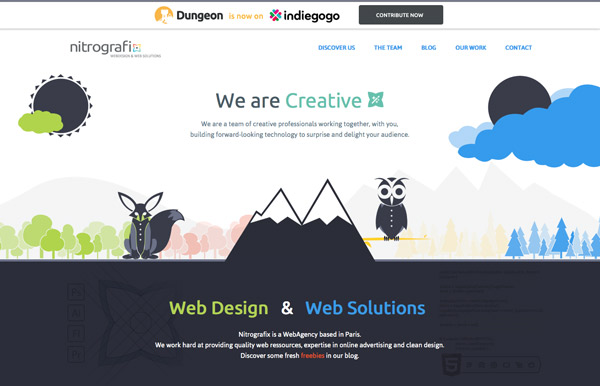
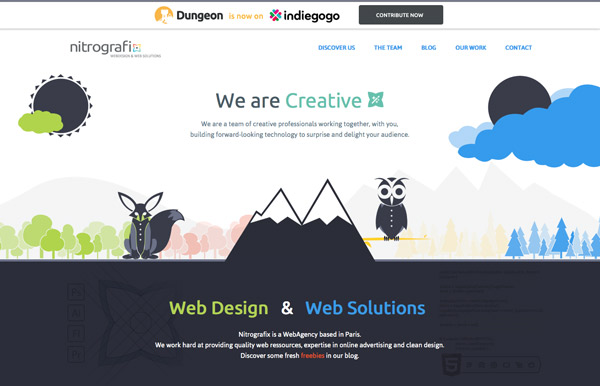
使用简单的图像:照片、图形和插图应反映出与整体设计相同的感觉,复杂的图像会让设计变得凌乱,保持简单就对了。

专注排版:漂亮的字体在设计中是很重要的,在设计中一切都很简单。挑选一两种很棒的字体,好好使用!这将对创建一个视觉上令人惊叹的,同时基于白色背景的网站大有帮助。
注重留白:记住,白色背景是整体外观和趋势的一部分。充分并合理布局屏幕上的所有内容,让它们有足够的留白。利用边距在元素或内容周围添加额外的留白,会让视觉尽可能多地关注留白中的内容。
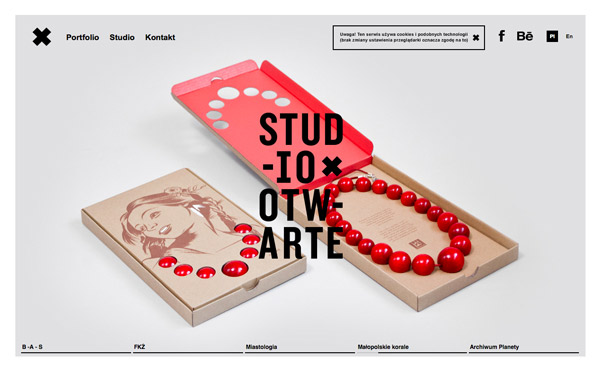
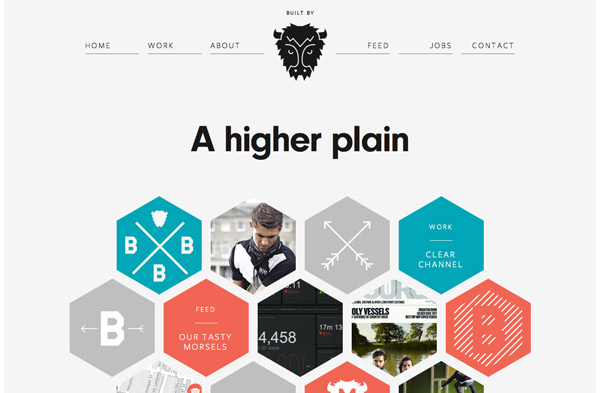
重点是强调色:选择一种颜色将其与白色背景结合使用,会让设计表现的更生动有趣。“流行色”可以以一种更微妙的方式将注意力集中到设计的这些部分。

结论
虽然白色背景不是新鲜事物,但是是时候用新的设计方式了。使用白色背景可以给几乎任何类型的网页设计带来现代、流畅和干净的感觉。